The invention of react JS has brought about a new revolution to web technologies. A developer can create interactive, dynamic, and functional websites within a short time by means of it. The coding procedure is easy and the overall features are easy to navigate. No doubt it’s one of the most essential technologies for professional web developers.
If you’re eyeing to learn to React JS, you need to know the installing process. You may struggle in setting the environments like others at the first attempt. But it’s not a matter of anxieties at all. You could run react on your computer by following some easy steps. Are you using the Windows operating system?
If so, then it will be straightforward to download and install than other operating systems. How to install react JS in windows? Let’s discover what steps need to be followed to start the web development journey.
How to install react JS on windows?
React is easy to install. There are two easy ways of installing react in windows. You can choose either as per your preference. We’re going to reveal both methods so that you get the best consultancy.
First option:
In this process, you have to create a project folder at the beginning. Then you need to mutate the project folder and create a project.js file. Now you’re ready to install the react and other modules. The step-by-step procedures are given below:
Step 1:
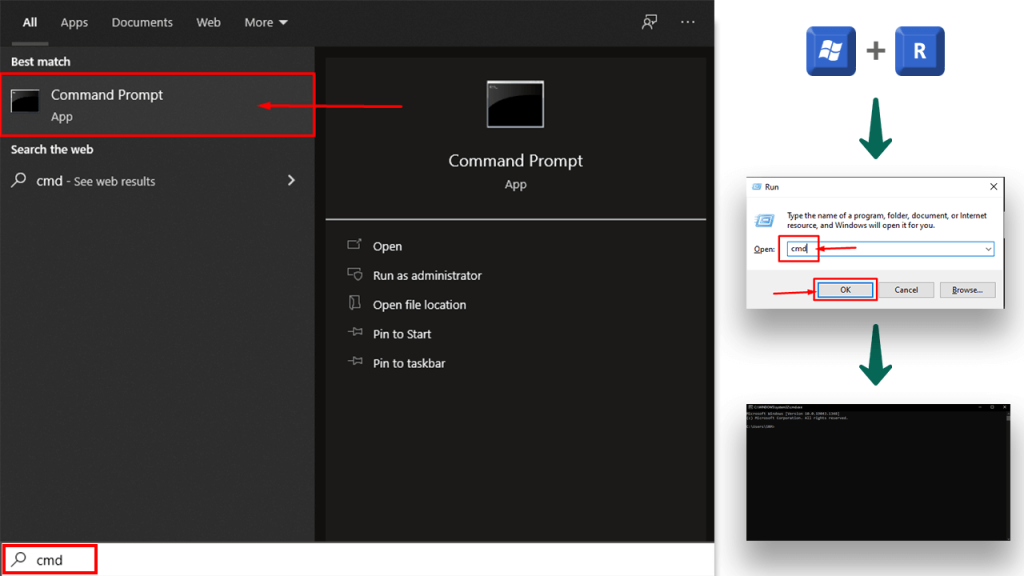
Open a command prompt to get started. Type the “cmd” to the command box and click on the “OK” button. You can search the command prompt by pressing the Windows+R keys at ease.

Step 2:
Now it’s time to create a project folder and give it a name. You can name the folder reactproject1 to have a better understanding. Then execute the command by clicking on the “Enter” button. If everything goes well, you will discover a directory called reactproject1.
Step 3:
Then use cd reactproject1 to move towards the project folder. You will find C:\Users\ReactUser\reactproject1 in the prompt box. There are a few more tasks to be completed.
Step 4:
At this point, you are bound to create a package.json file to set up the environment. You will see a command box popping up with package name, version, description, and other information. To move to the next steps, you need to fill in the required information.
Step 5:
Use the “npm install” command to start installing the react and other module packages. Click the save button and allow some time to get react running on your device. After that, you need to update the package.json file with dependencies.
Second option:
In this method, you have to install the Create-React-App package first. The package will simplify the installing process. It will perform all the configurations and necessary package installation manually.
There is no use in dealing with Babel or Webpack configurations if you use this package. Moreover, it will help you to create react app at ease. We’re going to break down the entire scheme below:
Step 1:
To get started, you have to open the command prompt and type “nmp install –g create-react-app”. This command will start installing the Create-React-App module. The module will make it effortless to create and deploy react projects with single-line commands.
Step 2:
Once the package is installed, you have to navigate it to create a visual project folder. You can use the “dir” command to make sure you’re in the right directory. Use the “cd” command to get the desired location.
Step 3:
Now it’s time to deploy react into a new project. Run the create-react-app reactproject2 command to start a project named reactproject2.
To have an effective working environment, you can install all the necessary dependencies and packages such as react-dom, react-scripts, etc. The entire process may take a few minutes, but don’t worry everything is automated through peer to peer system.
How to create react app on windows?
Creating react app in windows is an easier process. It doesn’t need to utilize extra modules and packages like other operating systems such as Linux, ios, mac, and so on. You need to use create-react-app to bootstrap a react application on your device.
The Node package manager (npm) is the essential tool to execute the overall process. To get started, you have to set up the boilerplate application. Then use a package runner tool named (npx) to provide a consistent structure of react application.
It will also offer an out-of-box build script and development server. Then open your terminal and run npx create-react-app myfirstreactapp command.
You can also use npm to create an application. In this case, you need to append –use-npm to the command prompt. However, it will take a little time to create your app.
You can easily change the directories of the recently created app by using a tool called Webpack. To start serving the development server, you need to run “npm start” in your app directories. The newly created react app can bypass any sort of manual configuration for Webpack.
However, if you want to learn about creating react applications more deeply, you can jump into the https://create-react-app.dev/docs/getting-started/ tutorial link.
It will also inform you how to set up templates and create a typescript app. You could manipulate the “build” folder to build up the application for production.
How to check to React JS version in cmd?
React JS is available in several versions. It comes with additional features and facilities very often. Every new release offers some extraordinary user experiences to the developers.
If you’ve already installed react JS on your computer, you have to check out the version with much care to get rid of some compatibility issues. You have to figure out whether your version is ideal for tackling the projects you’re hoping to build up.
Furthermore, you need to observe the version to manipulate the updated modules and packages. Let’s walk through six different ways of verifying the react JS version.
Using terminal:
Almost all the developers love to apply this method to check out the version of react. You can follow this approach to check React version quickly through your terminal. To do so, you have to use a command-line like the npm view react version.
Using list command:
It’s the easiest approach to knowing the release of react. In this case, you have to open the command prompt. Then type yarn list – depth 0 or npm list – depth 0 to make sure your app is compatible with all the required modules.
Using node_modules folder:
You can check for the react version by going through the node_modules/react/cjs/react.developemnt.js file. The file is listed in the dependencies array of the package.json file. You don’t even need to install the folder as it becomes installed by default.
Using package.json file:
It’s another effortless way of checking the react version. You could inspect all the running packages along with the version under the dependencies array that belongs to the package.json file.
Inside React JSX component:
React library automatically provides a built-in property to show up the version. You can go to the “version” property to get the actual version of react that is running in the current project.
Using console window:
It’s an update method of verifying a react version on any website. You need to use React dev tools extension to see the result. If the extension is installed on your browser, you may type the required command to the console terminal.
How do I open node JS from the command prompt?
Node JS is a cross-platform runtime environment for developing web applications. You could open node JS from the command prompt if it’s running on your device. If it’s not running, you need to run it first.
To do so, you have to run the “node” globally available command and call the main node.js application. But if the program is already installed on your Ubuntu system, you may search it from the command prompt. Write down “sudo apt-get install aptitude” to install aptitude.
Then go to the terminal and write aptitude search ‘nodejs’. You will see “i nodejs’ command if everything works successfully. Again enter ‘nodejs’ on the terminal, you will found note JS opened.
Creating a JavaScript file is a simple way of testing NodeJs on your system. You can use the command of node test.js in the command prompt to get a message of authentication. Use package.json command to load dependencies.
How to check NPM is installed or not?
You have to install the NPM to speed up the installation process of all the node JS packages. The package manager will be installed simultaneously with the node JS. You could download the windows installer from the official node.js site. Then you need to follow the prompts in the installer to set up the environment.
After completing the installation process, you have to restart your computer and check the NMP. To see whether the NMP is installed or not, you have to type “nmp-v” in the terminal. The prompt command will show you the installed NMP with the version number if it’s existed in your system.
As you’re going to build your career as a web developer, you for sure want to dive into the ocean of react library. You will find the optimal advantage to develop web applications with the support of the react JS environment.
So it’s crucial to make the module compatible with your operating system. In addition, the proper installation and setup will engage you toward your mission without causing any interruption.
If you use the Windows operating system, you have to know how to install react JS on windows properly. You could use all the helpful packages to create projects if you can successfully set up the programs and features.
However, you’ve already found some effective steps of installing React JS on your computer. You can apply methods to bring your skill to the next level soon.