What Is Webflow Written In?
Webflow is a web design application. It helps you to create your sites without having zero coding knowledge. So, it helps to save your additional cost as you do not need to hire any professionals.
When you as a web designer use Webflow, it automatically generates JavaScript, CSS, and HTML.
All the sites are built on Webflow mainly powered by Amazon Cloudfront. Webflow is an all-in-one CMS built-in platform. From here you can learn everything about webflow or design.
How To Use Webflow?
Webflow is easier to use. It is a modern way to create your site based on your needs and demands. Let’s follow the steps to use Webflow.
Step – 1
First, have a deep look at Webflow and choose a blank template.
Step – 2
Now set to the setting tabs. Then create your own CMS. You can upload custom fonts.
Step – 3
After that, create your layout design. You can select the layers panel from the left side.
Step – 4
You can then customize or categorize different elements of your CMS. You can also use predefined elements.

Is Webflow Good?
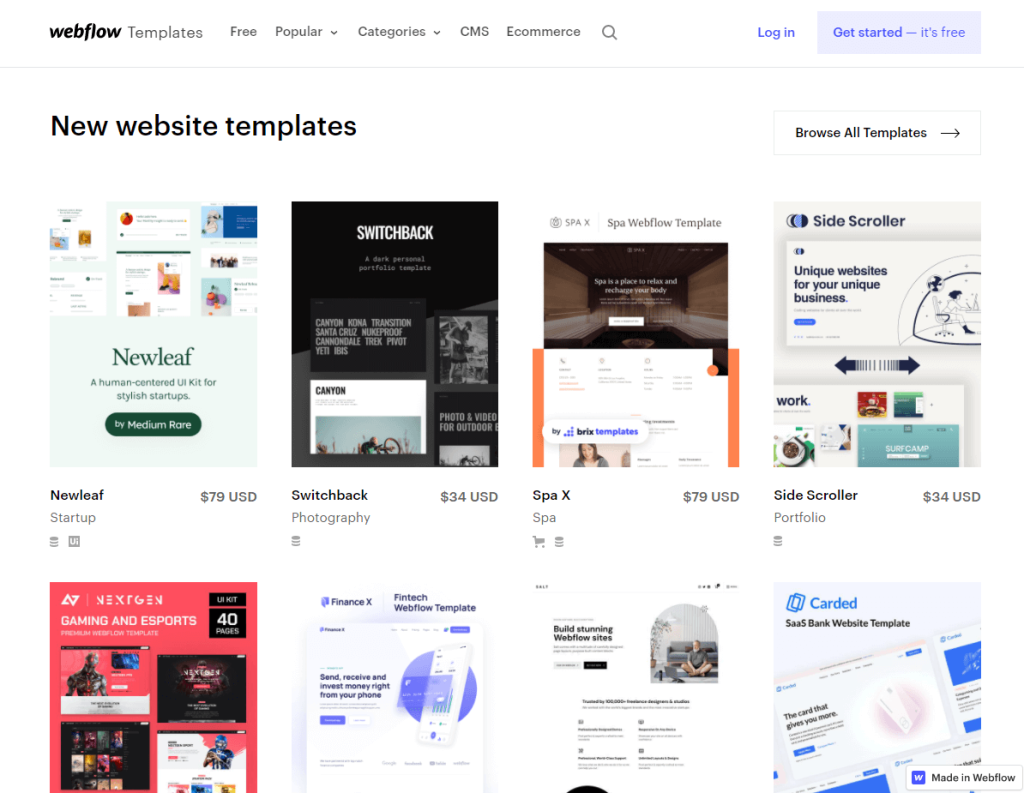
Webflow is a responsive site builder. It comes with an amazing range of templates and designs, all are perfectly suitable for your eCommerce and dynamic project.
All of its templates and designs are well-designed and mobile-optimized. So your site can be viewed perfectly on all types of devices.
You can also customize and create content without having any coding skills. Though it has some limitations it can be a great tool to build your new site.
How Easy Is Webflow?
Nowadays, Webflow is one of the most customizable website builders on the market. It offers an easy to use feature.
On top-notch, you can easily customize your drag-and-drop option with this site building tool. But sometimes because of its complex structure, it seems difficult to use Webflow for beginners.
Though it is pretty easy to use Webflow, we recommend you go through the Webflow video tutorials before starting.

Should I Learn Webflow?
Yes, you absolutely should learn Webflow. It is an excellent website building tool that has a drag and drop interface. That makes it pretty easy to use and manage.
If you want to design your own site and want to have more freedom to customize your site with amazing layout designs without having web development knowledge. Then Webflow can be a great match for you.
And if you are a web developer, then Webflow can be an outstanding time and cost saving tool for you to offer freelance service to your clients.
So, you should learn Webflow. It does not take more than 60 hours to learn Webflow and build up your site in a week.
What Is Webflow CMS?
A CMS is a useful tool for editing and publishing your dynamic content. If you use Webflow CMS, you will get full control over the content structure and design. So, you can manage to design your content throughout your projects without gaining any coding knowledge.
The Webflow CMS has been designed to work for everyone and updated consistently. You can easily write, edit and change your content without any hassle.
It allows referring to other content types and helps to migrate the content to anywhere from Webflow. It also helps to lead the generation.

Is Webflow Free?
Webflow has a limited free version. That’s why you need to create your site and host it with a subdomain.
So that you can freely create and publish two websites on a Webflow with a subdomain name. But in case, if you want to use your domain name. Then you need to have a Site plan subscription.
How Much Does Webflow Cost?
If you want to create your website on a customized domain name using Webflow. Then the price range may vary from $12–35 USD per month (billed annually). So, you need to pay $144–420 USD per year.
Webflow has six pricing plans
- Three for websites
- Three for online stores.
It has two types of paid plans
- Account plans
It helps to manage several websites. The Account plan has started at $16 monthly (billed annually).
- Site plans
It is priced per website. The price is based on the website type that you want to create. It includes a new category of eCommerce plans. So, you can build your online shop. The price of the site plans begins at $16 monthly. And their eCommerce plan starts at $29 monthly.

How To Build A Website Without Knowing Code?
Using Webflow, you can easily build your site without knowing the code. Here is the process
Step – 1
First, create a Webflow account, access your site and select a suitable theme. Now select your content structure.
Step – 2
After that, enter all the important website information. You can use a drag and drop option, to design your posts and pages.
Step – 3
In this step, customize your blocks and publish your content.
How To Use Webflow Editor?
First, you need to back your project from the project setting. Then from there, you need to add and configure permissions for collaborators and control branding. You can also add custom branding for your project.
Remember, you can customize the content on the editor page. You can change text and replace images. If you want to create collections or collaborators, then you can go into any collection.

Is Webflow Good For SEO?
SEO is the most popular and effective practice to drive more audiences to your site. Webflow provides more tools that help to contribute to your site’s SEO performance.
It prioritizes clean code. So that the audience can effortlessly scan the websites using Webflow. It helps to drive an audience and rank your page on search engine results.
Is Webflow Better Than WordPress?
In this section, we will try to take an in-depth look at Webflow and WordPress. So, you can easily decide the best platform for you.
-
Webflow Overview
Webflow is a hassle-free website builder and an alternative to WordPress. It has a visual web design tool so that you can easily create your website. As it is a hosted software so you can use it as a service.
By offering paid features, selling hosting services, and upgrades it can make money. You can easily make a Webflow account. After that, you can connect it to the domain name.
Besides, you can also download your site and host it using another hosting platform.
-
WordPress Overview
WordPress is free and open-source software and it is one of the most popular site builders. More than 38% of all sites on the net have been created with WordPress.
You just require a domain name and hosting account to create a WordPress site. You will find several WordPress hosting provider services. The providers have easy manage and control options, and a one-click installation feature.
As it is a free software service, you can easily download and create your site according to your preferences. You can also easily build up your blog site, portfolio, forums, eCommerce site, or any business page using WordPress.
We give a short overview of both platforms. Now let’s check out how they stand against each other.
Ease of Use
Not all of the site owners are Website developers or programmers. That’s why they want a hassle-free solution to build up and control their sites without having coding knowledge or hiring any developer.
Webflow and WordPress both have a point and click editor. Now let’s find out how Webflow vs WordPress shows better results in this regard.
-
Webflow
Webflow includes multiple templates. So that you can use these templates for your project. It also has a visual editor that contains several features to edit your project. But sometimes beginners may face problems finding it properly.
With the point and click option, you can easily change the properties. Besides, using the add new element option that you can find from the left panel, you can add new elements. Its default editor is pretty easy to use.
Webflow does not have the same CMS capabilities as WordPress has. It includes fewer add tags and categories options to your content. It does not have any native comments feature.
Webflow has a neat clean dashboard to control your website. It has a visual interface, so you can easily design your project or content. You can use the live preview option to design your layouts and write your content.
Webflow has been designed for website developers and designers. But if you want to create a site for publishing your content then it will become a bit tricker for you.
As you may get puzzled up between its features such as discussions, comments, tags, categories or post types, etc.
-
WordPress
WordPress includes more than 57,000 plugins and thousands of ready to start free templates and layouts. That’s why you do not need any coding language or hiring any professionals to build your site. So, WordPress has millions of users from all over the world with different skill levels.
On the internet, you will find more than 38% of websites have been created with WordPress. It is pretty easy to use and control.
WordPress can be a great option for beginners. They can easily familiarize themselves with the plugins, themes, templates, categories, tags, posts, etc.
It comes with a block editor. So, you can simply create your pages and also customize your content by using the block editor. The block editor helps to make your layout designs more attractive without having any coding knowledge. Besides, you can easily add your content to your site.
You can complete your journey with a ready-made template design. And you can customize it based on your preferences. Besides, You can also begin your journey from the scratch and can create your own layout design.
You can also change the default WordPress editor from many drag and drop page builders options. The page builder also includes plugin options so you can simply install them. Most of them have free versions.

Designs and Templates
Not everyone has coding skills. If you are a beginner then you can use the design tools but the outcome will not be the same as a professionally designed website.
So let’s check out which has user-friendly designs and templates among Webflow and WordPress.
-
Webflow
Webflow provides multiple paid and free templates so that you can use them according to your need. It is a visual design tool and includes a powerful visual editor. So, you can effortlessly change the page element.
All of the templates and templates come with a mobile responsive layout. So, it can be viewed perfectly on all screen sizes.
You can select the template based on your project, but once you select one you cannot change the template. So, you need to create another project to change the template. It is quite easy.
-
WordPress
WordPress offers you more flexibility to choose the designs and templates for your website. It also provides you access to a broader variety of designs and templates. So, you can edit and change the appearance of your site.
Costs
The cost of creating a website can be a major factor while choosing a platform. So, let’s compare the costs of Webflow and WordPress to decide which one is budget-friendly for you.
-
Webflow
Webflow has a limited free version. That’s why you need to create your site and host it with a subdomain. It has two types of paid plans –
-
Site plans
It is priced per website. The price is based on the website type that you want to create. It includes a new category of eCommerce plans. So, you can build your online shop. The pricing of the site plans begins at $16 monthly. And their eCommerce plan starts at $29 monthly.
-
Account plans
It helps to manage several websites. The Account plan has started at $16 monthly (billed annually).
-
WordPress
WordPress is free software. However, you need to have a domain name and web host. The price of a domain name starts from 14.99 yearly. Website hosting packages begin at $7.99 monthly (usually paid annually).
However, Webflow has limited features, integration, designs, and templates, it is an excellent web design tool that works amazingly.
On the other hand, WordPress provides more design and template options, features, flexibility, and eCommerce options. Now it is up to you to choose the most suitable platform for your website.
Final Words
So there, you get to know a detailed review and all the important 12 things about Webflow. It is a website builder with some strengths and weaknesses. Now it is your turn to choose a suitable platform for your upcoming project.
Try to be confident while choosing a website builder. So, are you ready to build up your dream website and start your journey?